목적

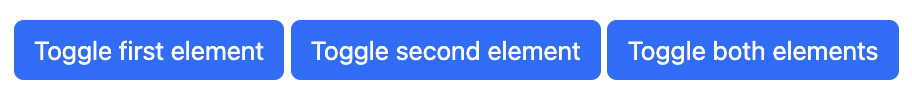
위 사진과 같이 3개의 토글이 웹페이지 가운데에 정렬되는 것
문제 상황
부트스트랩을 통해 가져온 3개의 토글 버튼이 웹페이지 왼쪽에 붙은 상태로, 위치가 변경되지 않는 이슈 발생
시도
1. margin-left, margin-right 스타일 값 지정
-> 3개의 토글 버튼이 모두 간격을 가지고 떨어지는 화면 출력
2. 첫 번째 토글만 감싸고 있는 태그 안에 style 속성 margin-left 값을 지정하고, 세 번째 토글만 감싸고 있는 태그 안에 style 속성 margin-left 값 지정
-> 원하는 결과물은 나오지만, 웹페이지의 화면을 축소시키면 토글의 위치가 밀려나 가운데 정렬이 이뤄지지 않는 화면 출력
3. margin: auto 로 스타일 지정
-> 변화 없음
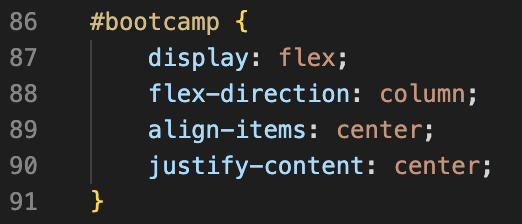
4. 안에 bootcamp라는 아이디를 지정하고, style 값을 모아둔 css 파일에서 해당 아이디를 가지는 태그에 아래와 같은 속성 지정

-> 문제 해결
display: flex
- 요소를 Flexbox 컨테이너로 지정
- 이 속성을 사용하면 해당 요소의 직속 자식 요소들이 Flex 아이템이 되어 정렬 및 배치가 유연하게 가능
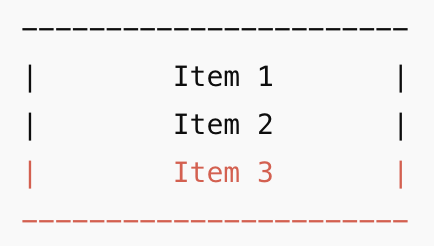
flex-direction: column
- 디폴트 Flexbox값은 가로 방향(row) 정렬
- column으로 설정하면 세로 방향(column) 으로 배치
- 즉, 자식 요소들이 위에서 아래로 쌓이는 구조
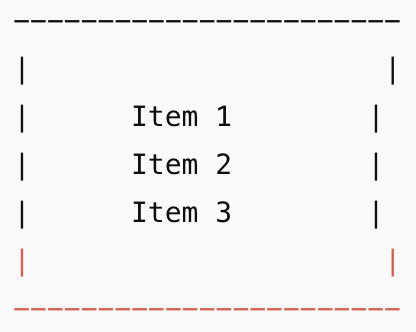
align-items: center

- 교차축(주 방향이 세로일 경우, 가로축) 에서 자식 요소들을 중앙 정렬
- flex-direction: column이므로 교차축은 가로 방향이 되어, 가로 중앙 정렬
justify-content: center

- 주축(지정된 flex-direction 방향) 에서 자식 요소들을 중앙 정렬
- flex-direction: column이므로 주축은 세로 방향이 되어, 세로 중앙 정렬
결과물

'트러블 슈팅' 카테고리의 다른 글
| [Java] 계산기 프로그램 추가 기능 구현 중 발생한 오류 해결 (0) | 2025.03.05 |
|---|---|
| [Java] 계산기 프로그램의 출력값 오류 이슈 (0) | 2025.02.28 |
| [Java] for-each문으로 배열 반복 시 이슈 (0) | 2025.02.24 |
| [Java] for-each문에 2차원 배열 사용 이슈 (0) | 2025.02.22 |
| [Java] 런타임 에러(InputMismatch, NumberFormat) 이슈 (0) | 2025.02.20 |
